This quick hack consists of uploading images to your Media Library to host your images.
You can later use these hosted images for various use cases, such as in:
- ➡️ Custom HTML In-App-Messages (Learn how to in this example)
- ➡️ Variable images depending on User Attributes (Learn how to in this link)
To do this, simply:
1. Create an In-App-Message campaign, select Modal and then select "Add Image".

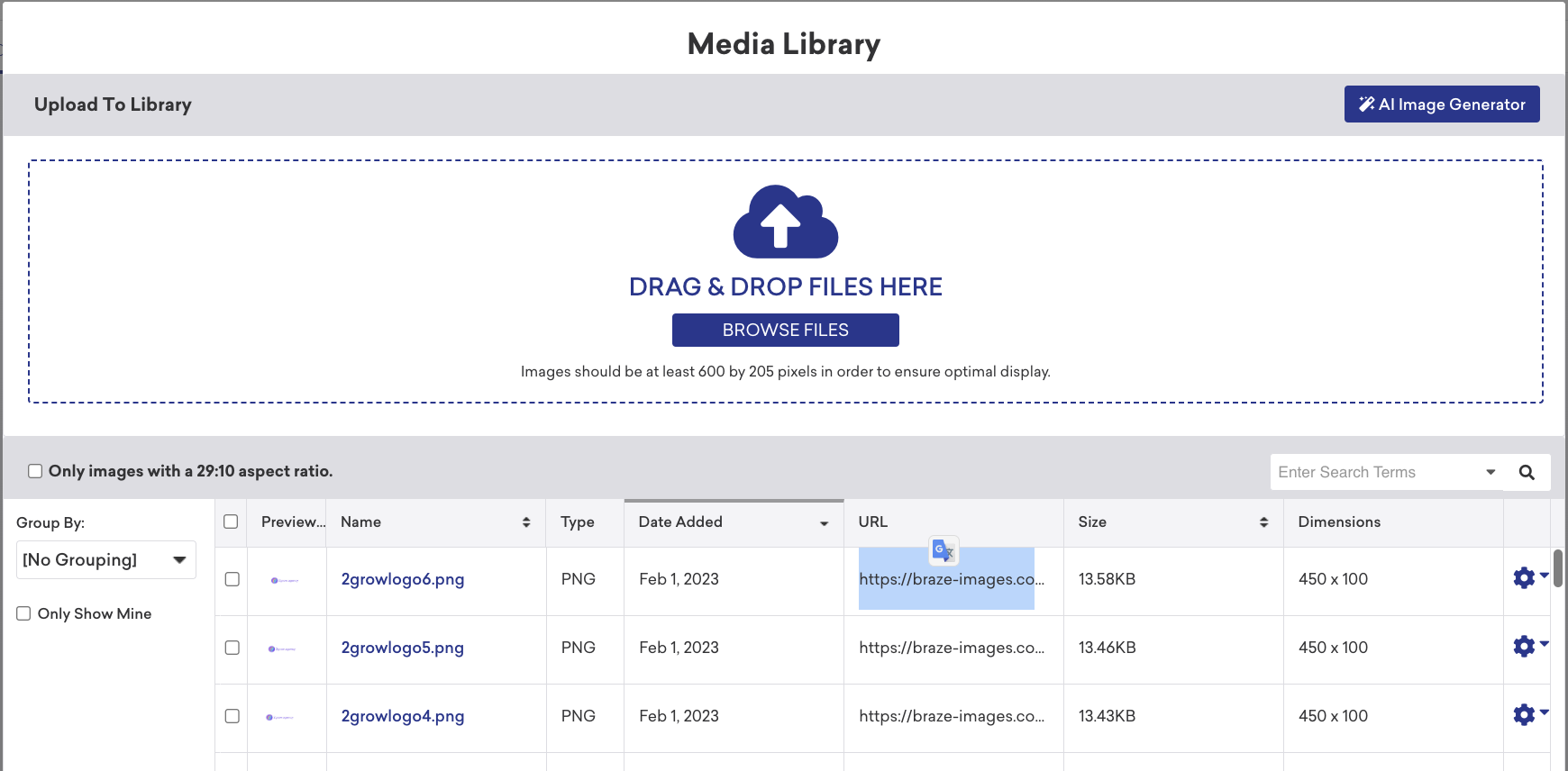
2. Add Image and then Copy its URL. If after uploading the image you can't find it, check the "Only images with a 29:10 aspect ratio" checkbox.